![Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub](https://user-images.githubusercontent.com/89231731/161390289-cb885979-34b4-4351-bec3-9c2da938fe2d.png)
Bug Report][3.0.0-beta.0] v-app full-height not working - page body does not expand to full height. · Issue #14908 · vuetifyjs/vuetify · GitHub

Grid set to 100vh images set to 100% height not displaying correctly on iOS - Bugs - Forum | Webflow
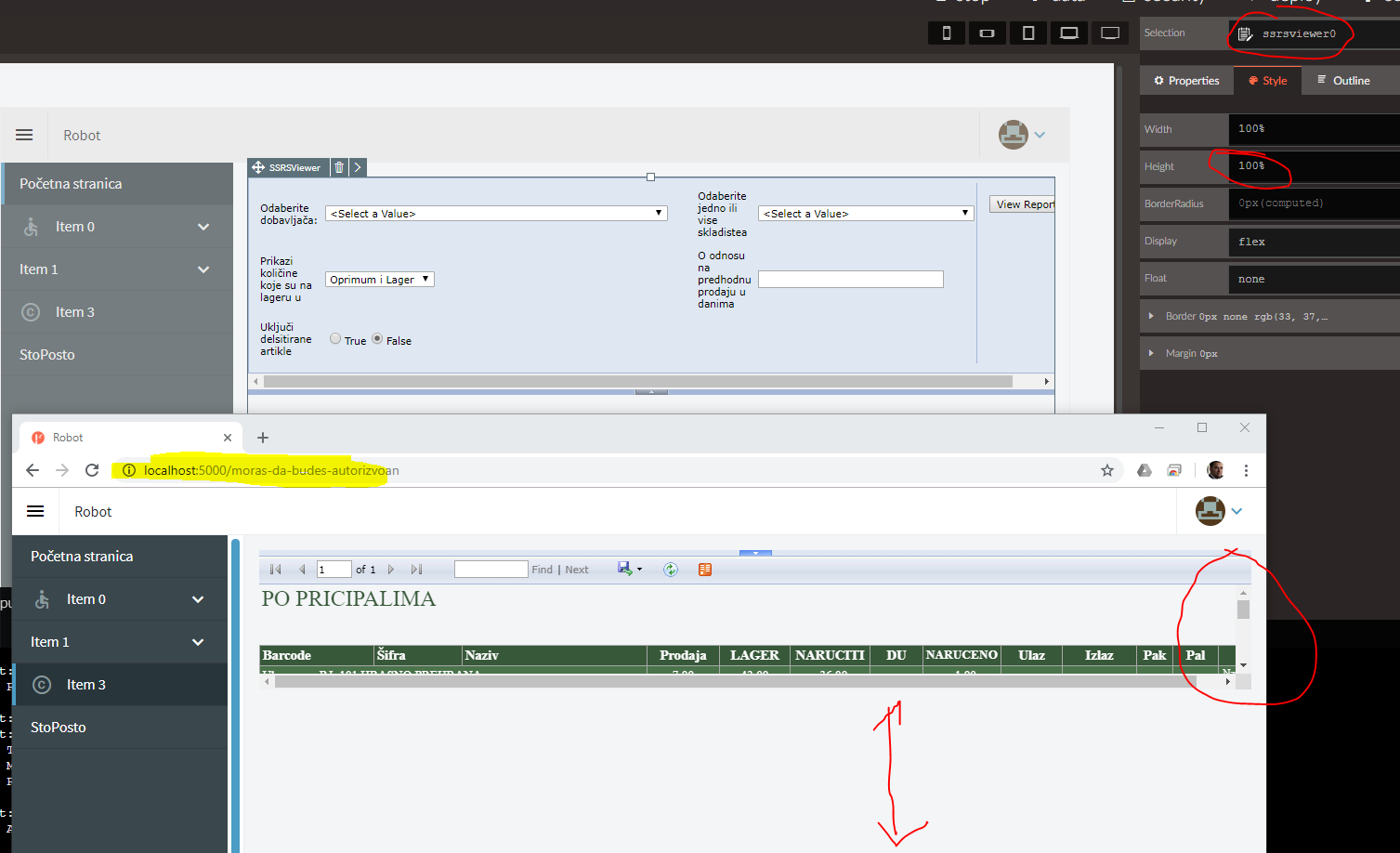
HTML and BODY height defaults to 100% makes no sense for normal web sites · Issue #2344 · vaadin/flow · GitHub